
Modern Architectures - Part II
We'll continue our discussion on modern web application architectures in this article. In the part 1 article we started our discussion with microservices and serverless architectures and gain some understanding around those architectures. Now, we'll discuss the following
- Single Page Application (SPAs)
- Progressive Web Applications
- API First-Design
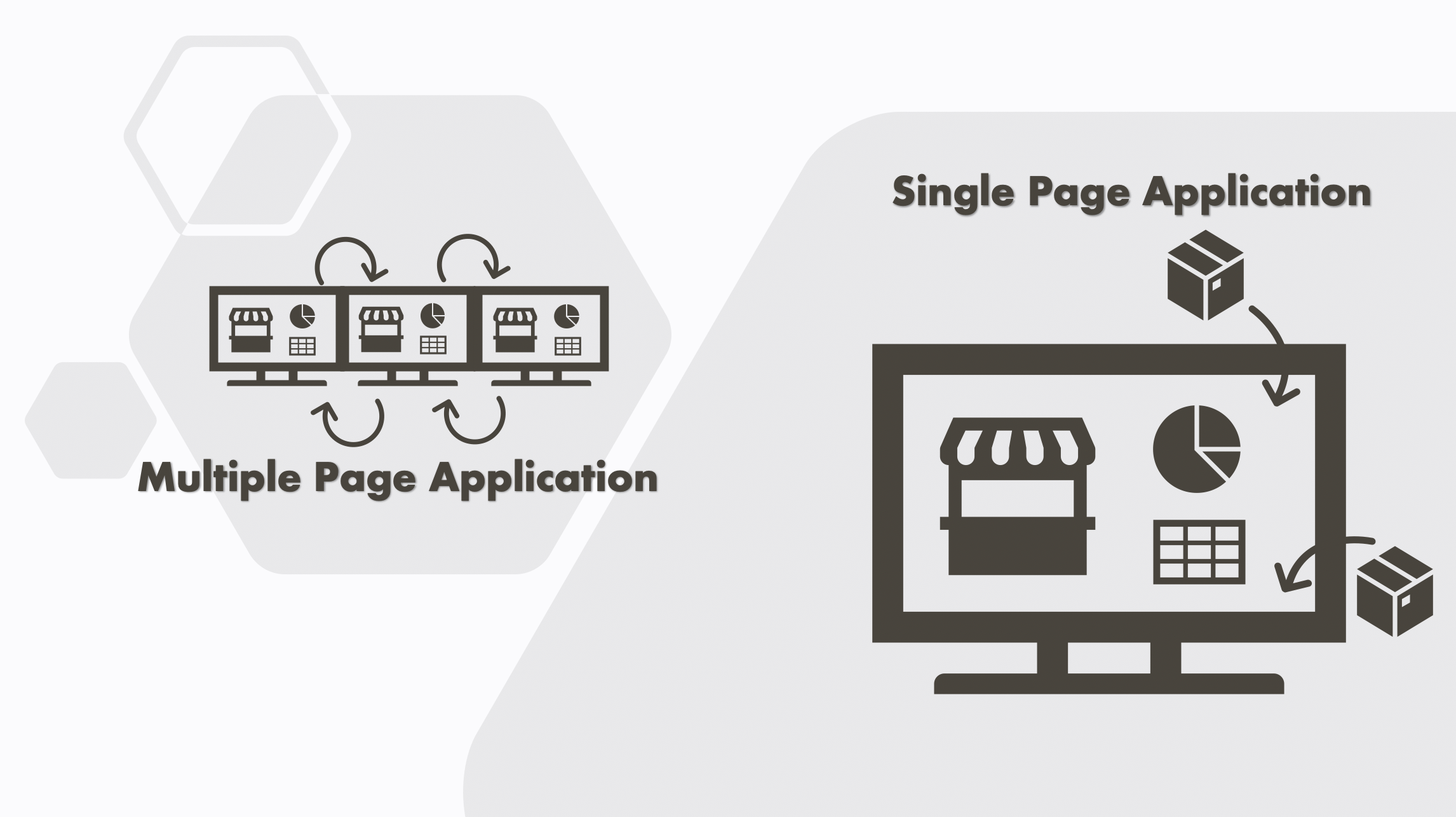
Single Page Application
Over the course of web application, we used to have different caching layers that would ensure we render the static parts of a web page from the cache and thus loading the web pages faster. However, as things progressed, there was a better way discovered wherein we only load the dynamic parts of the web page using a request to the backend, thus minimizing the need to maintain caching layers at backend. Backend could now focus on core logic and dynamic caching rather than worrying about tightly coupled view caching.

What is SPA?
A Signle Page Application is similar to a web application wherein the major difference is that the SPA dynamically re-writes a single page rather than loading entire new page from the web server. The UI retains the core structure of the application this giving a feel of a mobile application inside a web browser. The goal is to have faster transitions thus giving a feel of a native mobile app.
There are several new libraries and frameworks present now to build SPAs with relative easy. Few examples are React, Vue, Angular and more. Some of the common applications you use on a daily basis like Gmail, Facebook, GitHub, are all SPAs. In an SPA, all necessary HTML, CSS and Javascript code is either retrieved in a single server request or only specific components or parts of page are dynamically loaded as per user interactions.Should we replace all our applications with SPAs?
No, definitely not. SPAs are great but there are few factors you should consider when deciding to use SPAs. First, SPAs can result in poor SEO optimization since SEO mainly relies on links and SPAs are not very SEO parsers friendly. Though it prevents server-side rendering but there can be additional development costs since the skills required for building SPAs and backend combined many not be common. Also, SPAs can increase initial page load times since we have to load heavy client libraries.
When should SPA be considered?
Following are few scenarios where SPAs can be used:
- When the page load times are heavy because there are too many components on the page and some components can take more time to load than others.
- When you want to decouple the view layer from the backend entirely.
- Great for SaaS platforms, social networks, and closed communities where SEO is not a major concern.
Progressive Web Application (PWA)
Progressive Web Applications or PWAs were originally proposed by Google in 2015 and have since attracted a lot of attention. They are said to combine the best of both worlds – web and mobile and build an application that is easier to deploy, faster to build and simpler to maintain.
But what is PWA exactly?
A PWA is a type of application software which is delivered through web (using existing technologies like HTML, CSS and JS), and is intended to work on any platform which uses a standards-compliant browser. A PWA can work offline, receive push notifications and can sit as an app on your mobile without the need to be downloaded through Apple or Google stores.

What are the characteristics of a PWA?
PWAs are meant to provide developers the ability to build cross-platform applications. Some of the major characteristics of a PWA are:
- Progressive – Works for all the users, regardless of browser choice
- Responsive – Able to display well on multiple form factors like desktop, mobile, tablet, kiosks, and more
- Faster – PWAs may take some time for initial load but should be much faster afterwards giving a feel of a native offline app
- Connectivity Independent – PWAs should be able to work on low quality networks as well. Consider Netflix on 240px mode on low data connectivity
- Safe – Should be served over https to prevent attacks by hackers
- Discoverable – Should be able to be detected using search engines
- Installable – Should be able to have shortcuts on different devices for easy access. The installation process should be simple
- Progressive – Works for all the users, regardless of browser choice
PWA vs the Mobile Apps
Some major differences between a PWA and a mobile app are:
- Mobile apps have to be downloaded using a store like Apple Store or Google Play Store. PWAs can be distributed without the need of stores.
- APIs backing mobile apps have to provide backward compatability for multiple versions of the app while for PWAs, every user sees the latest application and hence only need latest APIs
- Although PWAs are picking up but the adoptance for PWAs is still not big compared to mobile apps and it’s easier to find developers more well versed in the mobile apps than PWAs.
API-First Design
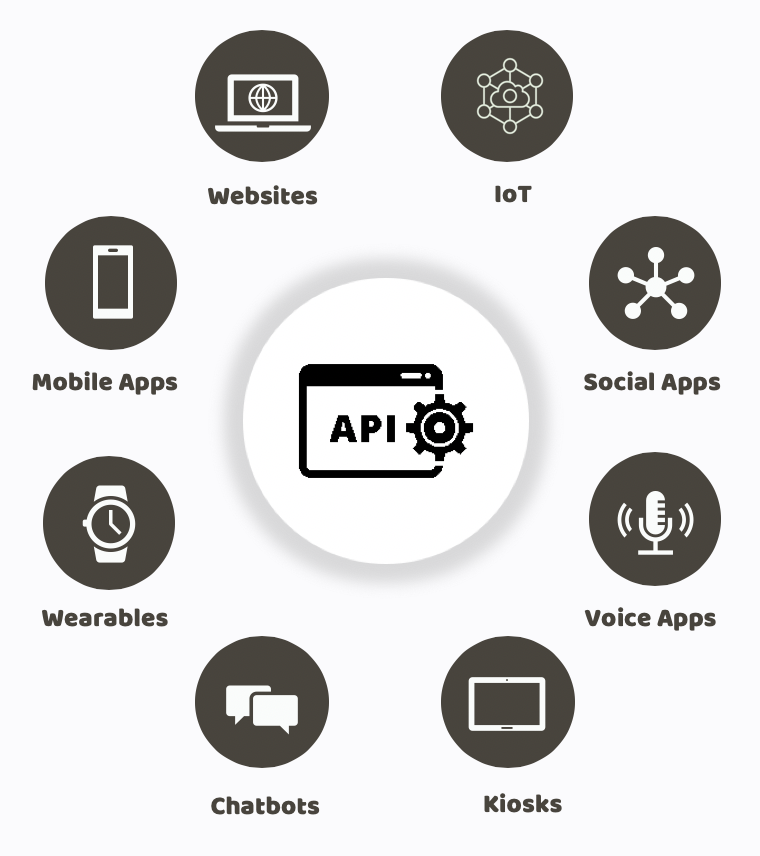
It is common for a user to interact with an application using multiple interfaces like a mobile app, a web application, desktop application and maybe more. But does it ever occur to you how different applications communicate with each other. Application are not humans and cannot interact with any touch interfaces, or web components. For applications to interact, we need something called APIs or Application Programming Interfaces. With the upcoming era of a connected world where we have IoT devices, wearable tech, many new applications, car connectivity, home automations and more, there is an ever increasing need of having APIs so that different applications and technologies can share data, talk to each other and deliver solutions that impact our everyday life.
From a web application point of view, we have many new architectures like SPAs, PWAs, Serverless, Microservices, etc and all of these architectures give the rise to a need of having APIs for them to become a realization. Eg in case of microservices, there is a single monolith application that is broken down into multiple small applications and these applications interact with each other using APIs.
Similarly, PWAs rely on APIs for asynchronous communication and also SPAs are more optimized by interacting with APIs.
Further, different user gadgets like smartwatch, mobile, tablet, laptop, etc are being used by customers nowadays and building a separate backend for each of these interfaces is not only expensive but also difficult to build and maintain. Having an API which can be shared by all these devices is the only way we can support multiple form factors and give a connected seamless experience to the user.
In the API first approach, you focus on identifying the core features first and work with your development team to first define an API which can later be supported by multiple interfaces.

How API first approach changes the way we manage applications
When you are working with an API first approach, the development of frontend and backend may not be parallel but is rather synchronous. It required effective planning and an agreement between frontend and backend team to start working together and communicate whenever any changes are observed. Further, an API has to be self-descriptive, well documented and easily understood by other developers. Following standards like RESTful architectures and a JSON compliant structure can help achieve that. Further, deploying APIs is also different since you have to support multiple versions and also ensure more scalability to support traffic from multiple interfaces.
Considerations for API First application?
Although API first approach is great but you need to evaluate if your organization needs API or a more traditional approach. Following are some factors you can consider while building APIs first:
- Cost – API First approach can be comparatively costly since you need to have different members working on the app and there is additional overhead of defining APIs and interacting with the APIs.
- Time to delivery – Are you working on an MVP that need to go to the market fast? You might need a more traditional approach first to test the idea in the market.
- Number of devices to be supported – Are you never planning to support more than one device or a responsive design is enough to cater to your needs, you may consider an SPA or traditional server side rendering.